hexo-asset-image生成本地图片链接错误
文章图片存放选型
在安装好Hexo和把主题设置完成后,想在自己的文字里面添加一点图文说明,这样可以更好的表达文字旨意。那么如何让hexo生成的静态网页里面插入图片呢?
其实就是遵循markdown的语法可以有三种方式把图片插入到文章中:
- 本地图片
本地图片的插入,其实说白了,就是图片和我们生成的网页在同一个服务器下面(也就是说网页可以通过相对路径可以访问到图片) - 网络图片
网络插入的方式,你可以直接引用网络找到的图片(也就是一条网络链接,直接可以访问到图片),也可以自己绘制的图片通过图床的方式(也是生成一条可以访问的图片来访问这个图片) - 存到markdown文件中
这种方式是紧紧的把图片和网页联系在一起,这个方式的好处就是不用担心链接失效的问题。
这三种方式,经过我的一些考虑后,最后决定使用本地图片的方式来对文章的引用图片。下面给出我选择本地图片存储的理由和各种方式引用图片的步骤。
为什么选择本地图片方式
主要还是因为节约成本和文章资源比较好整理,还有我怕麻烦,当我们看到一些比较旧的文章的时候,是不是有遇到过图片加载失败,有些说明没有图片的辅助让人很难理解作者想要表达的意思?对的,我就是想规避这类的问题,希望当我的服务器停止的时候,文章和图片共存亡,哈哈哈哈…..减少让人看了摸不着头脑的文章,提高文章的体验度。
如何插入本地图片
这个是这篇文章说的重点,也演示在这个过程中遇到的一些坑,和填坑的过程。
- 安装hexo-asset-image插件
1
npm install https://github.com/CodeFalling/hexo-asset-image -- save
- 配置 _config.yml
在hexo初始化目录下找到_config.yml文件(注意是根目录的,不是在themes目录下),打开并修改属性post_asset_folder: true - 新建一篇文章执行上述命令后,你的
1
hexo n "测试文章"
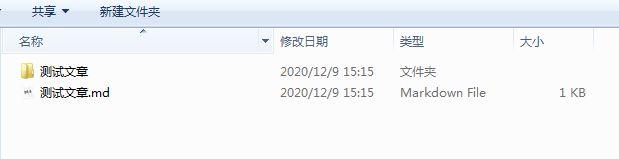
xxx\source\_posts\文件夹下就生成了如下一个md文件和同名的文件夹
这样你就可以通过把图片放在这个文件夹下面,然后通过markdown语法来愉快的插入图片了1

小插曲
凡事都不可能一帆风顺,除非你充了VIP。初次接触这个怎么可能没有遇到这个问题呢?一步三个坑,这个插曲就是一个坑…
经过一顿操作,hexo生成网页后,高兴的打开页面,发现
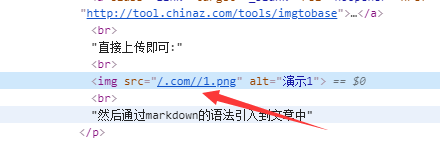
小朋友心中产生了很多个问号,好奇的按下了F12查看图片链接
我……..这……..,不对图片的链接不是由hexo-asset-image生成的吗?
赶紧顺着hexo-asset-image的问题方向查找,果然…有bug..
解决方案
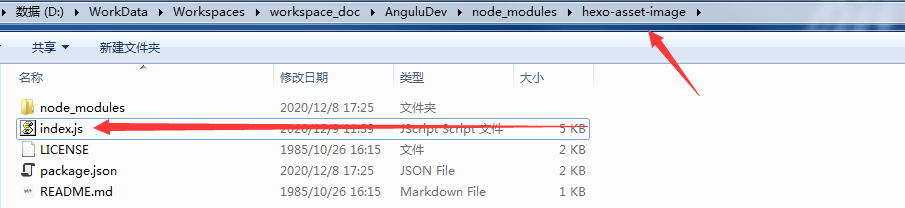
找到hexo-asset-image的入口js文件
把其替换如下js
1 | ; |
然后执行hexo如下指令,就可以在本地愉快的预览到图片啦!
1 | hexo cl && hexo g && hexo s |
注意:清理缓存,生成网页,启动服务
如何插入网络图片
插入查网络图片就比较简单了,你只需要拿到一个你想要展示的图片的链接即可,那怎么拿呢?
盘点国内免费好用的图床
可以通过这个选一个自己喜欢的,然后通过引用就可以把图片应用到文章里面来啦!
1 |  |
如何插入图片到markdown到文章中
这种方式比较合适对小图片的处理,原因是一些现成的图片转Base64的工具对大小有限制和网页加载的时候,图片太大,可能会对网页整体的加载速度产生影响。
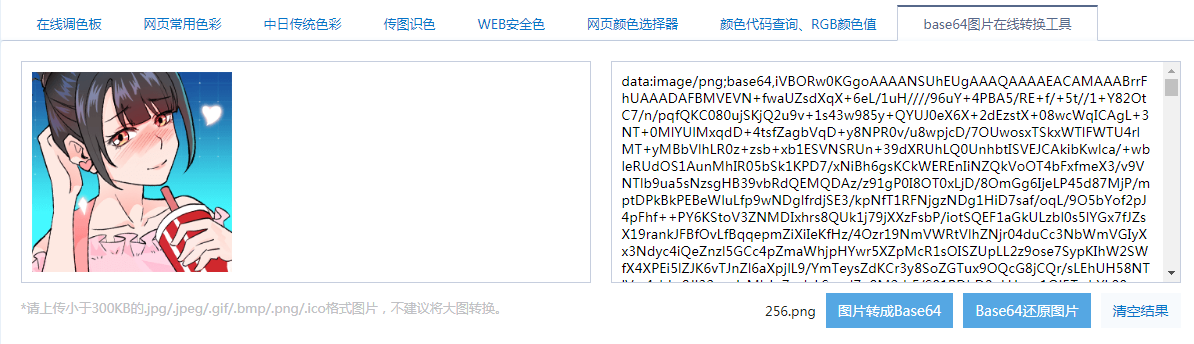
这里推荐网址,用于把图片转换成Base64的工具。
图片转Base64数据
直接上传即可:
然后通过markdown的语法引入到文章中
1 |  |
虽然这么操作是可行的,但是你直接在文章中插入一大段的Base64数据肯定很难受,所有非要用Base64的方式插入图片的同学建议如下操作:
- 将Base64数据放在文章的最后面并且对其命名一个id名字
1
[image_id]:data:image/png;base64,iVBOR...(省略表示)
- 在文章中引用这个id来插入图片
1
![这里写图片的说明][image_id]
演示的配置信息